This article walks you through getting started with KickFire for Act-On, including essential steps like creating hidden fields, configuring landing pages, embedding forms on a website, and enhancing external forms with Act-On's form data.

Required: KickFire API key, KickFire JavaScript file, and access to Act-On
Need help creating an API key? Refer to Getting Started with KickFire API.
Create Hidden Fields for KickFire Data Responses
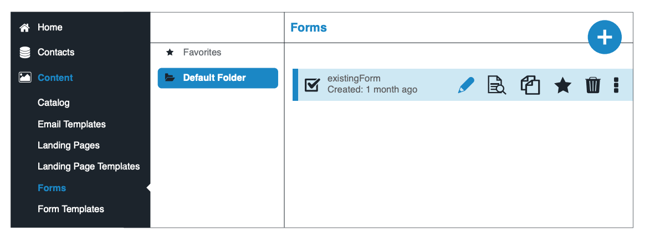
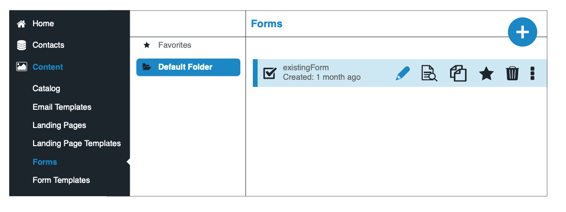
- Content > Forms > Select your existing form > Edit

- On the Design tab, drag and drop the Hidden Field block to the form.

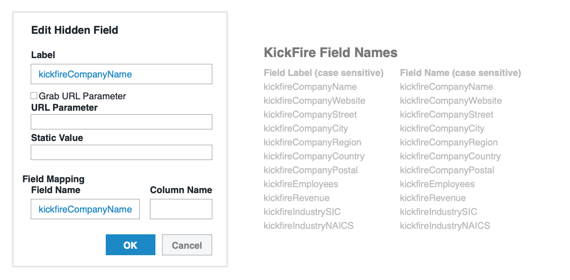
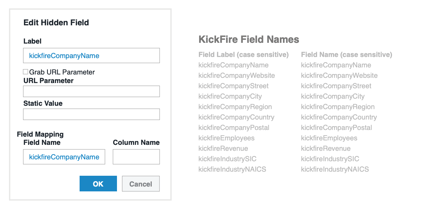
- In Edit Hidden Field dialog box, create Label and Field Name. Repeat as needed.

- Click OK and Close
If you will be using external website, not Act-On landing pages, jump to Embed Act-On Form on Website.
Configure Act-On Landing Page for Form
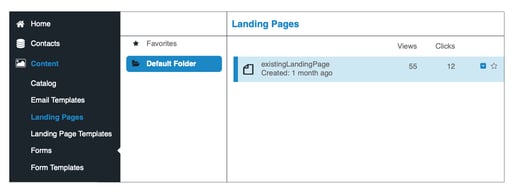
- Content > Landing Pages > Edit landing page that hosts previous form.

- Add the KickFire Enrichment Script to the landing page one of the following 3 ways:
- Upload KickFire Enrichment Script File:
On the Design tab, under Settings, select Edit Javascript.
Click on + to upload KickFire Enrichment Script. Select file and click Submit.
Click OK > Save > Close - Copy & Paste KickFire Enrichment Script file:
On the Design tab, under Settings, select Edit Javascript.
Paste KickFire Enrichment Script in the Edit Javascript default.
Click OK > Save > Close - Copy & Paste KickFire Enrichment Script file in Form Load JS field:
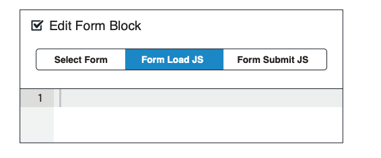
Click on existing form block to edit.
Under Edit Form Block, click Form Load JS and paste KickFire Enrichment Script.
You do not need to include <script type=”text/javascript”></script> tag.
Click OK > Save > Close.
- Upload KickFire Enrichment Script File:
- Continue to Confirm KickFire Data Is Collecting in Act-On.
Embed Act-On Form on Website
- Content > Forms > Select existing form containing KickFire hidden fields > Edit

- Click on the Embed tab > Embed Code

- Click Copy Code.
- On your website, replace the existing script with this new script.
- Add the KickFire Enrichment Script file to your webpage.
- If you are not using external form, continue to Confirm KickFire Data Is Collecting in Act-On.
Enhance External Form with Act-On's Form Data
- Add KickFire hidden fields to external form.

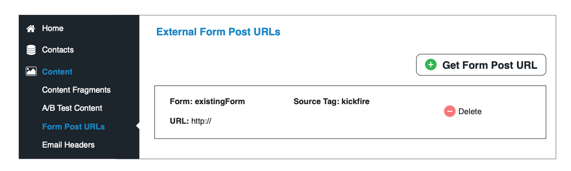
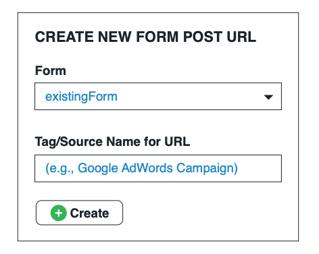
- Content > Form Post URLs > Click Get Form Post URL

- Select existing form containing KickFire hidden fields. Give the form a Tag/Source Name for the URL and click Create.

- Check that the input Field Names on the external form and Act-On form match.
- On your webpage, add the external post URL to the form HTML as an “action” attribute. Example: <form action=“http://companyname.actonsoftware...001/d-ext-0001”>
- Rename Email field to: emailAddress and Company Name field to: company
- Add KickFire Enrichment Script to your webpage.
Confirm KickFire Data Is Collecting in Act-On
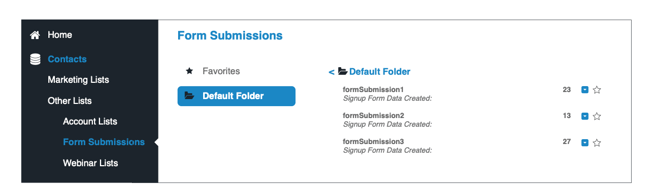
- Contacts > Other Lists > Form Submissions

- Open the list associated with the form containing the KickFire hidden fields to review the collected data.
- Congratulations, your KickFire integration is complete!